渐变是CSS3中比较好玩的属性,学会了渐变,那么可以做出非常炫的东东哟。CSS3 中渐变——Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变)。下面就为大家详细介绍一下CSS3中渐变——Gradient。
一、Gradient语法
1、线性渐变的语法:
对象选择器 {background:-浏览器前缀-linear-gradient( 起点方向,起点颜色,终点颜色);}
2、径向渐变的语法:
对象选择器 {background:-浏览器前缀-radial-gradient( 起点方向,形状,大小,起点颜色,终点颜色);}
二、Gradient的兼容方法
1、线性渐变
I、各浏览器前缀
(1)Firefox 3.6+
background:-moz-linear-gradient( 起点方向,起点颜色,终点颜色);
(2)Safari 4-5, Chrome 1-9
background:-webkit-linear-gradient( 起点方向,起点颜色,终点颜色);
(3)Opera 11.10+
background:-o-linear-gradient( 起点方向,起点颜色,终点颜色);
II、兼容IE
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);
2、径向渐变
各浏览器前缀
(1)Firefox 3.6+
background:-moz-radial-gradient( 起点方向,形状,大小,起点颜色,终点颜色);
(2)Safari 4-5, Chrome 1-9
background:-webkit-radial-gradient( 起点方向,形状,大小,起点颜色,终点颜色);
三、Gradient的实例(由于时间关系,请用谷歌浏览器查看)
1、多种线性渐变
CSS代码:
div {height:100px;width:100px; background: -webkit-linear-gradient( top,red,green,gray,yellow,pink,purple);}
HTML代码:
预览效果:
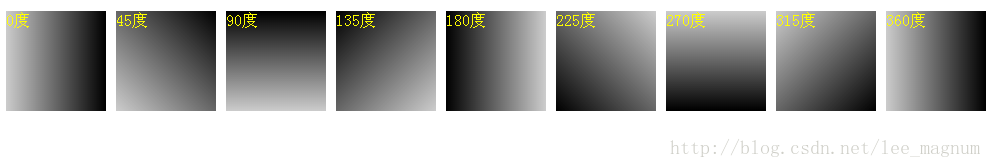
2、不同角度线性渐变
CSS代码:
span {height:100px;width:100px;float:left;margin:5px;color:yellow;}.s1 {background: -webkit-linear-gradient( 0deg,#ccc,#000);}.s2 {background: -webkit-linear-gradient( 45deg,#ccc,#000);}.s3 {background: -webkit-linear-gradient( 90deg,#ccc,#000);}.s4 {background: -webkit-linear-gradient( 135deg,#ccc,#000);}.s5 {background: -webkit-linear-gradient( 180deg,#ccc,#000);}.s6 {background: -webkit-linear-gradient( 225deg,#ccc,#000);}.s7 {background: -webkit-linear-gradient( 270deg,#ccc,#000);}.s8 {background: -webkit-linear-gradient( 315deg,#ccc,#000);}.s9 {background: -webkit-linear-gradient( 360deg,#ccc,#000);}
HTML代码:
0度45度90度135度180度225度270度315度360度
预览效果:
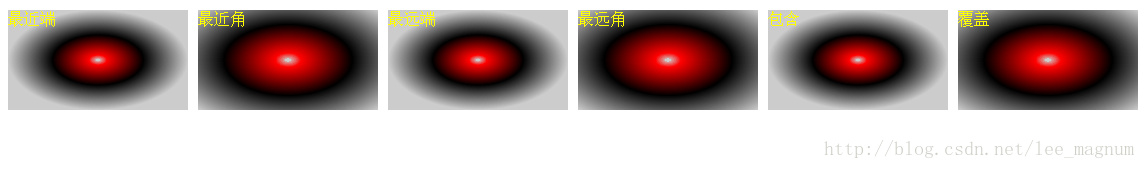
3、各个大小的椭圆径向渐变
CSS代码:
span {height:100px;width:180px;float:left;margin:5px;color:yellow;}.s1 {background: -webkit-radial-gradient(ellipse closest-side, #ccc, red 10%, #000 50%, #ccc);}.s2 {background: -webkit-radial-gradient(ellipse closest-corner, #ccc, red 10%, #000 50%, #ccc);}.s3 {background: -webkit-radial-gradient(ellipse farthest-side, #ccc, red 10%, #000 50%, #ccc);}.s4 {background: -webkit-radial-gradient(ellipse farthest-corner, #ccc, red 10%, #000 50%, #ccc);}.s5 {background: -webkit-radial-gradient(ellipse contain, #ccc, red 10%, #000 50%, #ccc);}.s6 {background: -webkit-radial-gradient(ellipse cover, #ccc, red 10%, #000 50%, #ccc);}
HTML代码:
最近端最近角最远端最远角包含覆盖
预览效果:
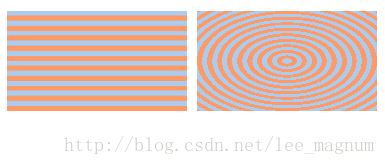
4、渐变背景应用
CSS代码:
span {height:100px;width:180px;float:left;margin:5px;color:yellow;}.s1 {background: -webkit-repeating-linear-gradient(top, #ace, #ace 5px, #f96 5px, #f96 10px);}.s2 {background: -webkit-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px);}
HTML代码:
预览效果:
CSS3之渐变Gradient就为大家介绍到这里,更多CSS3属性方面的介绍敬请大家关注本blog有关CSS3的更新。更多有关CSS3的建议欢迎大家提出,谢谢大家长期关注梦龙blog。